All Articles
ngrok tutorial
1. 前言
因为手头在做支付相关的内容,如何测试支付服务商的回调功能就比较头痛。
当年比较多的是使用自己的VPS来进行测试,代码直接ssh到VPS上就行了。但是我手头上的境外VPS都关掉了,比较贵嘛,现在blog都可以用静态服务商的免费服务,所以就没继续持有了。境内的VPS我倒是有,价格便宜,但问题在于境内VPS如果你要搭网站绑定域名的话,都要求域名经过备案,那就没辙了。
于是就需要一个能将自己的本地进程暴露到公网的方法,现在倒是有这种工具的,就比如:https://ngrok.com。
2. 安装准备
到官网上注册账号,进入console。然后到Your Authtoken页面找到你自己的token,将字符串复制下来。

接下来安装ngrok的二进制可执行文件,推荐使用brew安装
$ brew install ngrok --cask --verbose接下来配置刚才的token,这步自己看下ngrok的版本,我用brew安装的是2.x的版本,比官网的3.x要老,所以语法有点不同
$ ngrok authtoken $your_token_string3. 使用范例
3.1 准备本地http服务
本地生成一个静态html index文件,并使用npm的http-server启动一个本地服务器
$ mkdir -p ~/Downloads/test && cd ~/Downloads/test
$ touch index.html
$ vim index.html<html>
<body>
<h1>test page jd</h1>
</body>
</html>$ pwd
# /Users/jonathan/Downloads/test
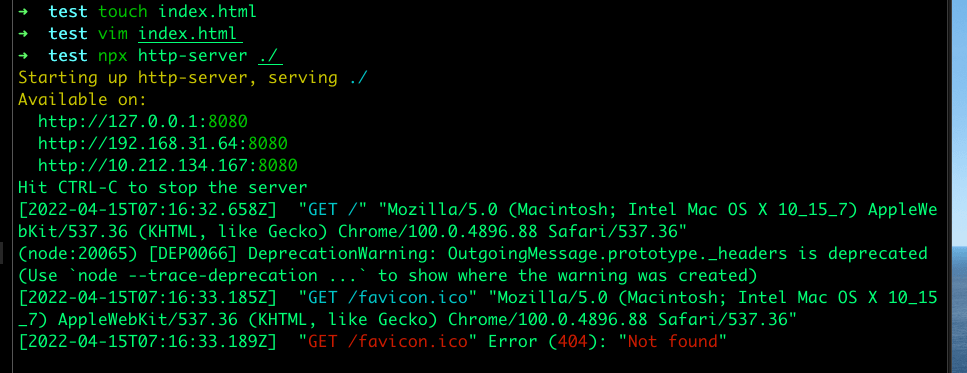
$ npx http-server ./
3.2 启动ngrok
因为我们本地服务启动在8080端口上,所以ngrok的命令要以这个端口为目标
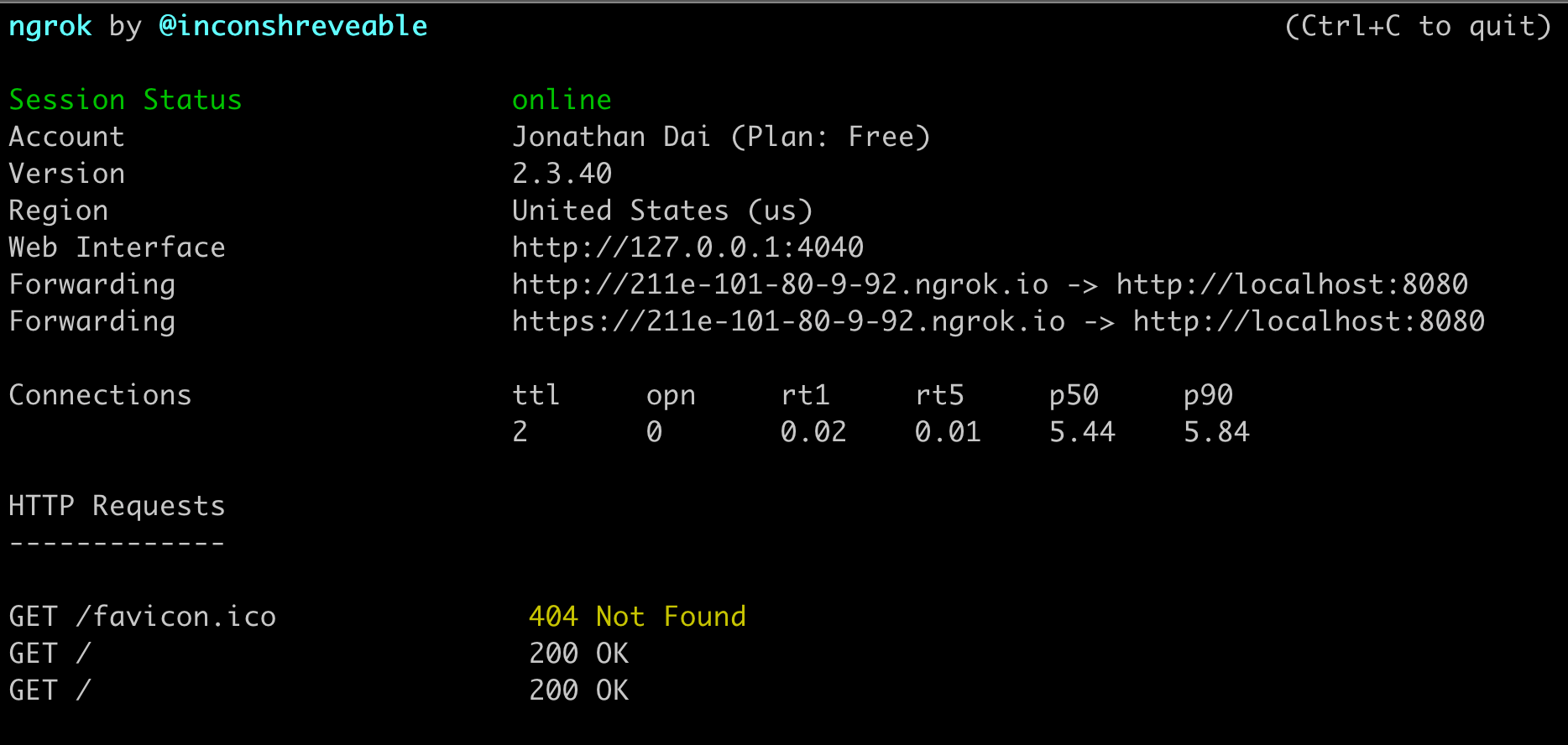
$ ngrok http 8080
3.3 测试
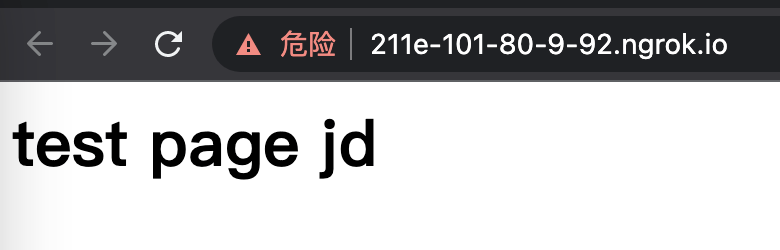
需要注意,每次使用ngrok命令打通tunnel都会随机分配一个域名,每次都是不一样的,所以在测试的时候记得切换代码/配置里的域名。这次测试分配到的是:211e-101-80-9-92。测试使用的时候务必记得使用https protocol,即便如此chrome还是会提醒这个网站不安全。反正只是测试用的,就无所谓了。

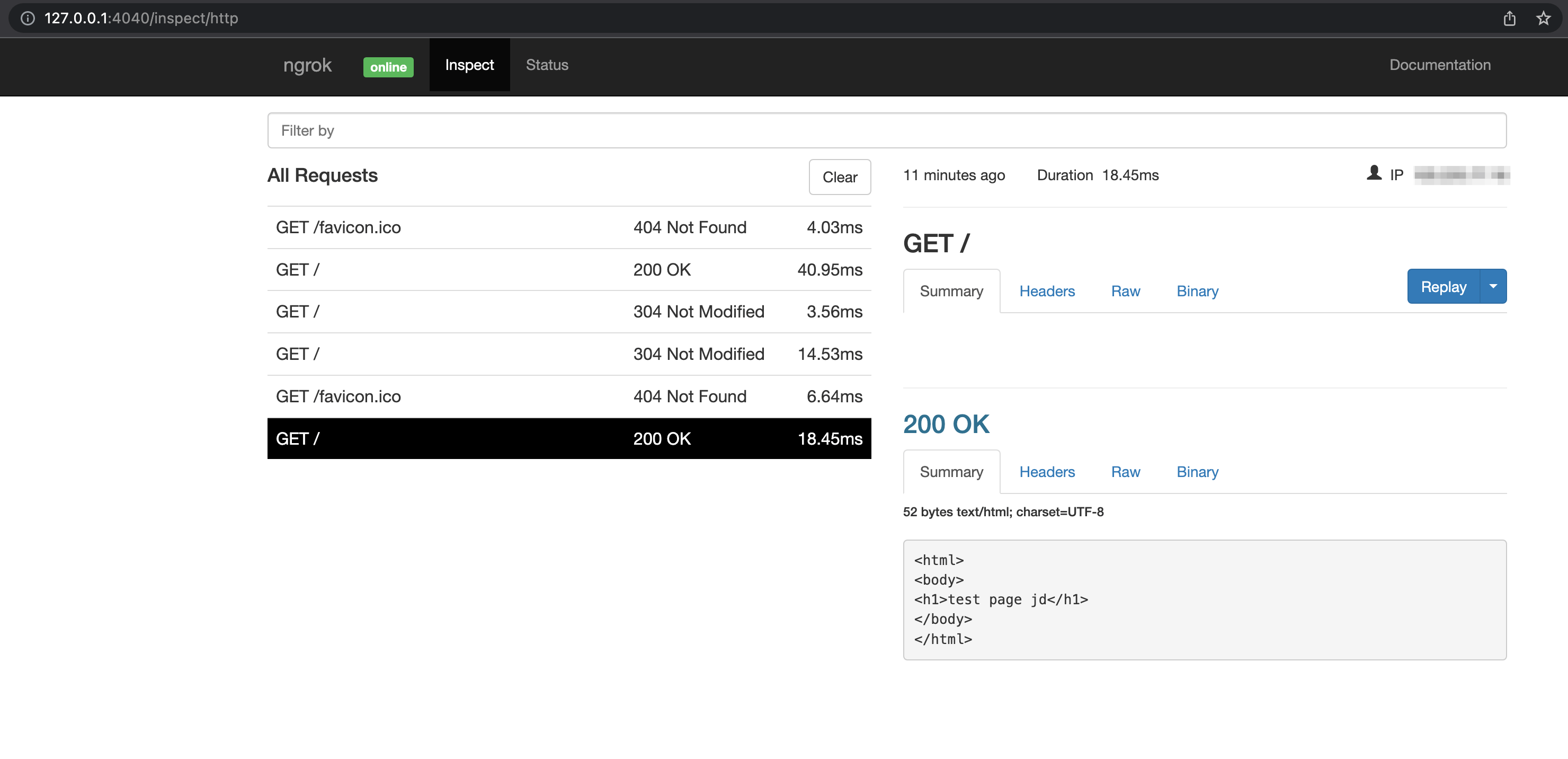
然后可以打开http://127.0.0.1:4040,这是ngrok的console页面,会显示访问请求列表

EOF